˚୨୧⋆。˚ ⋆✧・゚: *✧・゚:*:ꔫ:*+゚✧・゚: *✧・゚:*⋆ ˚。⋆୨୧゚
ꔫBenvingut/da a la meva pàginaꔫ
˚୨୧⋆。˚ ⋆✧・゚: *✧・゚:*:ꔫ:*+゚✧・゚: *✧・゚:*⋆ ˚。⋆୨୧゚
1.Què és l'HTML?✦
L'HTML és un recurs inventat en 1980, utilitzat per la creació de pàgines webs. Es pot fer servir en molts tipus de llengües diferent, però sempre seguiran les mateixes normes. Aquest codi reconeix automàticament una sèrie de caràcters quan es posen amb uns espais, i regles que tenen els codis HTML. Jo he utilitzat una pàgina per crear les teves pròpies pàgines webs, anomenada neocities.
S'ha de saber un mínim de només abans de poder començar a programar, perquè l'HTML no és escriure com oh faries en un Document, narrant el que vols- A continuació, et presento unes poques regles que no s'han d'ignorar perquè l'HTML detecti el que vols fer a la teva pàgina:
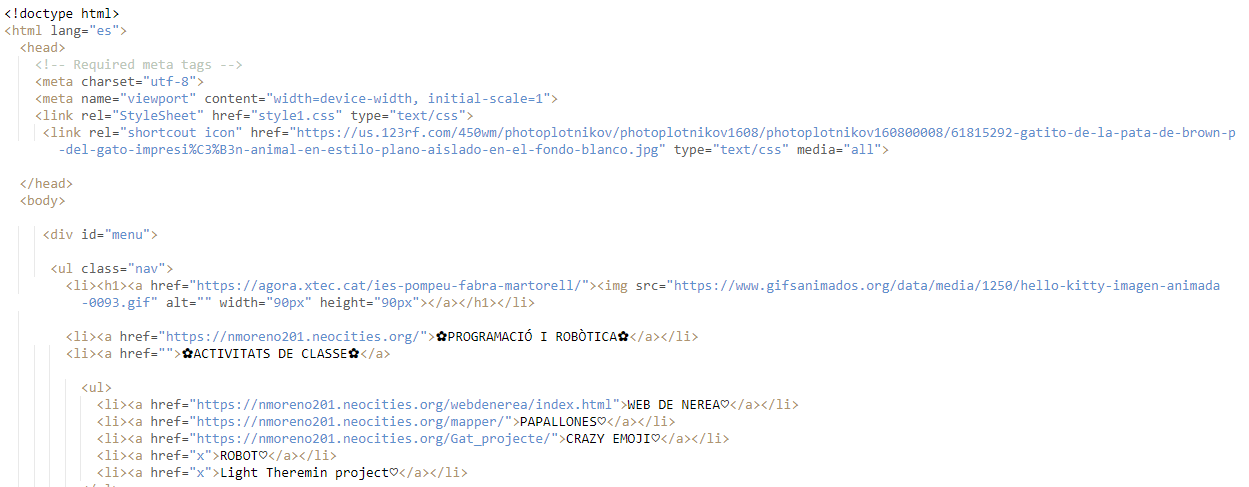
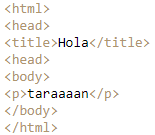
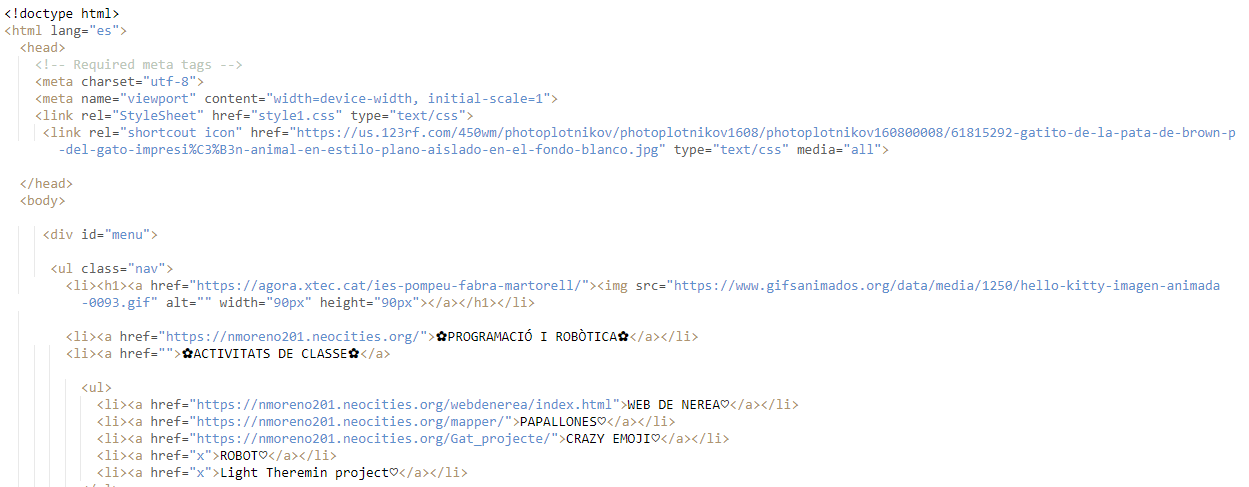
- Sempre s'ha de començar amb <html>, y posteriorment, tancar-ho agregant un /, </html>. Així:

- Com s'ha fet en el <html>, tots els codis que posis entre <>, s'hauran de tancar posteriorment, afectant a tot lo hi ha dins,i res de lo que hi ha a fora.
- Després d'obrir la teva pàgina amb <html>, dins, hauras de ficar altres etiquetes per completar la teva pàgina (sempre s'escriuen en anglés tot i que siguis d'un altre país). Com per exemple: <head>, <title>, <body>, <p>, <li>...
- L'element <head>, s'utilitza per establir un nom, o inclós un logotip a la teva pàgina (la pestanyeta que surt a dalt al teu navegador). L'element <body>, serveix per posar tot el contingut que vols posar: images, text, llistes...
- Per posar links s'ha de posar <a> y a dins el teu link, acompañat del text que li vols otorgar.Per exemple, en el meu cas, al fer-li click a la frase "Tot sobre els gats", et portara a la pàgina del link, mireu:

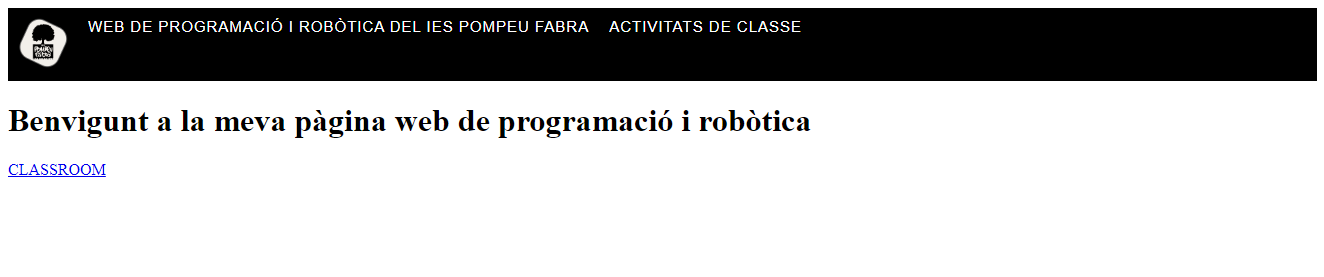
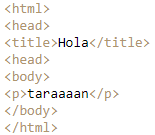
- Aqui teniu un exemple d'una pàgina web mooooolt sencilla

2.Que és el CSS?✦
El CSS és una altre eina de programació, que et dona molta més llibertat, és a dir, més opcions que elegir, per modificar la teva pàgina web. S'ha de dir, que el CSS s'ha d'aplicar a un html, donant atributs nous que no et deixa posar a l'HTML. El CSS es va inventar en 1994, y desde aquell dia, va donar un gir a com normalment veíem les pàgins webs y l'informació a internet. Va sorgir després de que dues persones molt importants anomenats Lie i Bos, es an ajuntar y van formar aquest nou llenguatge tan complicat, pero que et deixa modificar tot molt més.
El CSS també té les seves pròpies normes, però a diferencia del HTML, té altres signes que reconeix, per exemple, es molt normal escriure { } per obrir y tancar coses, y el # per altres conceptes...Mira aquest listat:
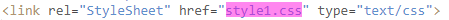
- Sempre has d'ajuntar d'alguna forma el teu CSS, amb el teu HTML. L'única forma de fer-ho, es escibint això al principi de HTML:

(la part subratllada es la que s'ha de cambiar y modificar, posant el nom del teu propi CSS a l'HTML)
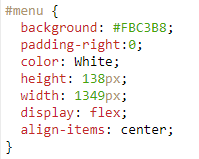
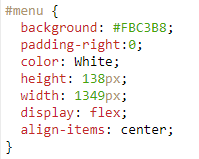
- Pots donarli un nom a una part de la teva web, y després al CSS donar-li propietats(com surt a l'imatge d'abaix). Tot lo que estigui a dins sera afectat. Mireu, així es comença:
 i així s'acaba:
i així s'acaba:
Mira com li dono propietats a dins del menu!

- Totes les propietats que li dono a un tros del tex, al CSS ha d'estar obert per { i tancat per }. I les propietats dins d'un apartat es separaven entre si amb;.
3.Els principis d'aquesta pàgina✦
Aquesta pàgina va ser la segona que vaig fer, i en aquest pujare totes les meves webs creades amb el neocities, he classificat les meves tasques a la part d'adalt de la àgina, fent una bloc que inclueix text a dins d'ell. Va ser la primera vegada que vaig utilitzar una eina més avançada que el HTML normal, i com a mi mencanta decorar y deixar tot molt colorit, m'ha agradat entendre el que faig.
Aquesta pàgina ha tingut moltes variacions, abans de tot, era en blanc i negre, perque el codi només el vam copiar al principi. Després ens va donar les eines del CSS, i moltes cosas per personalitzar, i jo l'he convertit en aquesta pàgina que tinc ara. Mira com era abans:
I ara mira com està:
Vaig començar a fer-la els primers dies de classe, inclós abans d'aquest "lobby".L'objectiu d'aquesta practica fent una pàgina fàcil amb el html, sense css, era aprendre les limitacions de l'html. A mi em va resultar molt divertit, però hi van habeure una serie de cosetes insignificant, que a mi no m'agradaven, però no sabia com fer-ho. En aquells dies, no sabia que el css existia, llavors, pensaba que oh fariem tot a html, i pensar que algunes coses no surtien com volia, i no podia fer res per a remediar-ho em posaba molt nerviosa. Com per exemple posar uns certs pixels de borde.
Aquest pàgina va ser una de les més difícils. Vaig haber d'experimentar amb una alre aplicació anomenada GIMP, que serveix per editar fotos, entre altres. Primer vaig escollir una fotogradia on surtin un parell de coses diferents, a lo que vaig escogir papallones. Després vam anar punt per punt rodejant unes arees, que proximament es tornarien en zones on si tu dones click, et porta a una pàgina web. Si entres a la meva pàgina, n'hi han més de 20 papallones diferents, que pots donar click, i que, per decorar-ho, vaig fer que cada tipus de papallona tingués un color suau per sobre, quan pasis el ratolí.
6.Que és el JS?✦
El Java Script, és una web que vaig utilitzar per fer una mena d'"animacions" extranyes, però no dibuixades, sinó digitalitzades, i calculades amb pixels. M'ha agradat com funciona aquesta pàgina web; és molt pràctica, i s'aprén fàcilment. Si busques de fer una cosa precissa, per internet et surt de tot tipus de formes de fer-ho, i a més a més, té uns exemples de questions comunes de uns quants punts.
Fam ver un total de dos proyectes amb aquesta pàgina web: Crazy emoji i Robot.
Amb el javascript vam programmar com es mouria un personatge, ja sigui una persona, un animal o un emoji, amb el micrófon, i el volum que detecta. Vaig escogir fer un gat, per que m'agradava la idea de que un gat s'enfadés quan escoltés soroll -com si ell parlara-, però em vaig complicar una mica, perque el gat no oh volia fer com una pilota, sino que volia que tingués els seus mofletes, i per això va fer falta uns arcs, el delinejat, tot quadrat...
Aquesta pràctica va ser bastant semblant a la del gat, amb la diferència que posariem de més el cos, el sin i una funció que funciona a partir de tocar una tecla al teclat.
Abans de tot, vam escollir un dibuix ja fet, en google d'un robot. Oh vam passar per GIMP, com les papallones, i vam selectionar cada part del seu cos que voldriem editar. Després vam passar-ho, amb un esforç horrible de cambiar número per número, però es va aconseguir. En posar-ho a la p+agina web del Java Script, vaig agregar coses, com llums, celles, cors, stickers... Tot això per després editar-ho amb una cosa de random(cos i sin) o amb una tecla (la fletxa cap adalt).




 i així s'acaba:
i així s'acaba: